树美滑块验证—滑块识别、获取和提交参数一条龙分析和调用
编辑:jimmy
日期: 2024/12/24 浏览:1 次
本篇主要介绍树美滑块的提交参数分析和demo本地调用

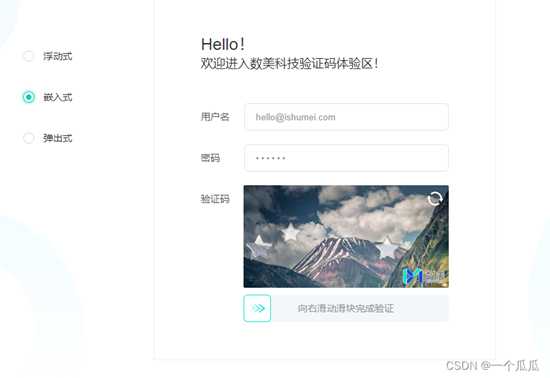
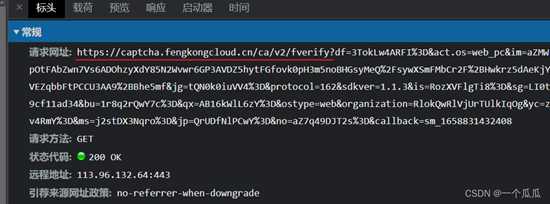
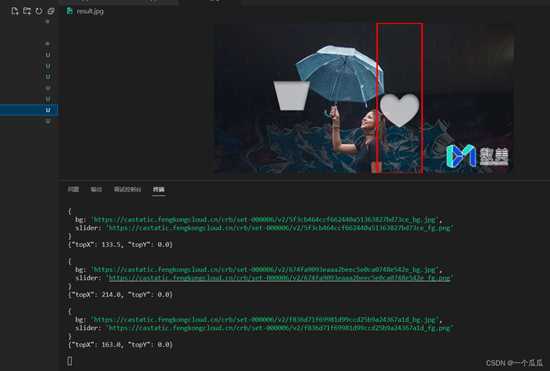
以下是获取滑块

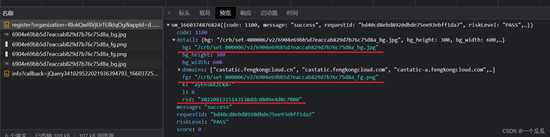
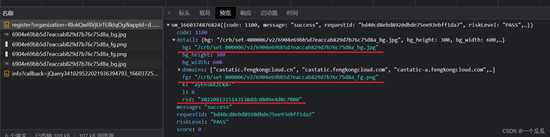
以下是获取滑块返回信息

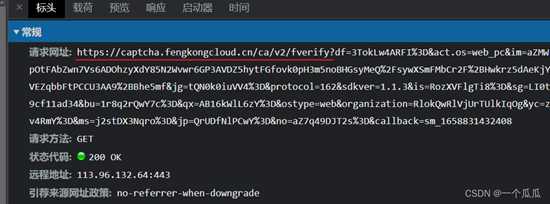
以下是提交验证

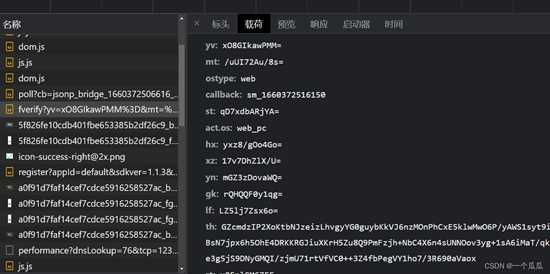
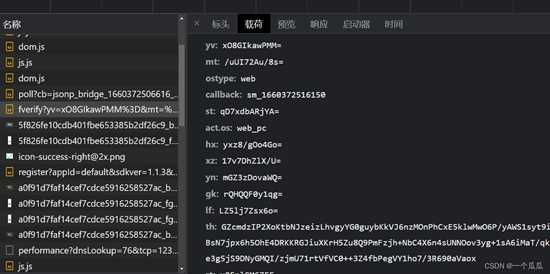
以下是提交参数

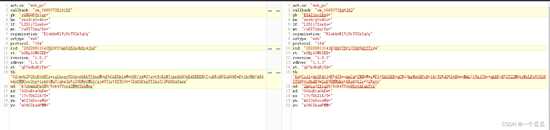
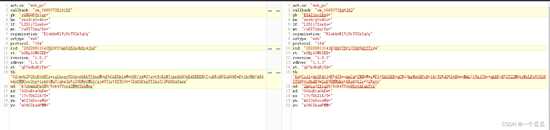
参数差异对比
会变化的参数是以下几个

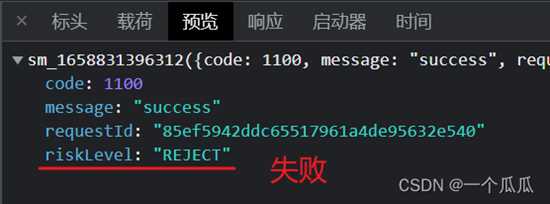
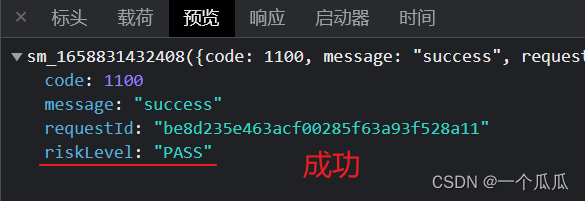
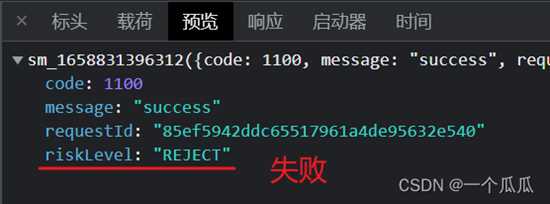
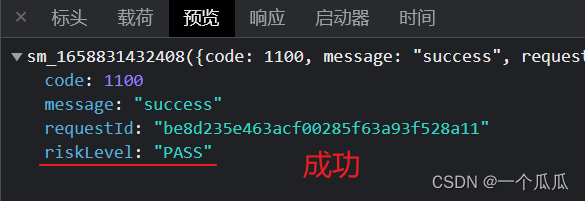
以下是提交参数返回状态


这里提前说一下,树美官网的滑块demo,在逆向参数的时候,captcha-sdk.min.js文件做了格式化检测,当你 抓包替换 格式化的之后,再去滑动提交是不会成功的,当你把格式化之后的代码再压缩回去,他又可以了。关于检测函数,已经找到了,后面会讲。
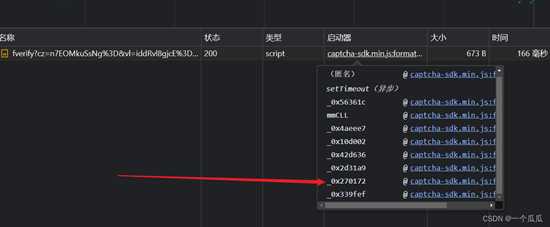
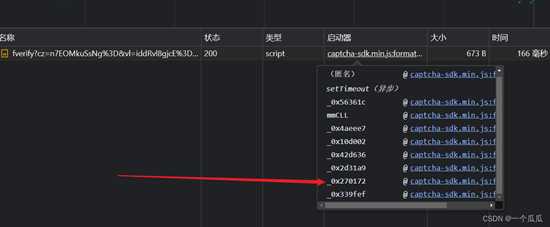
首先拖动滑块,进到这个请求堆栈

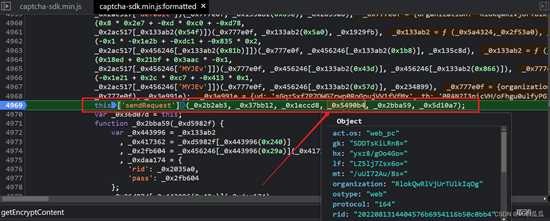
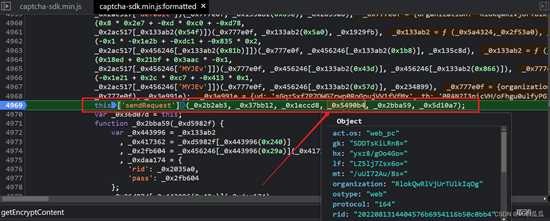
这里是发请求的一个函数,需要的URL拼接参数是已经生成完毕了

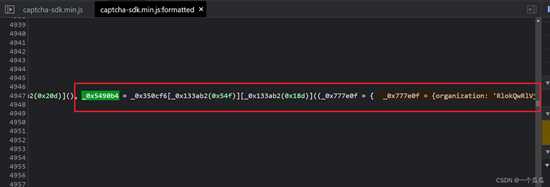
可以看到,函数里面, _0x5490b4 这个参数是来自这个位置

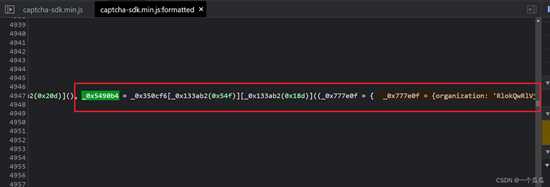
这一部分又是以下生成的,先看一下这个函数的内容
_0x5490b4 = _0x350cf6[_0x133ab2(0x54f)][_0x133ab2(0x18d)]((_0x777e0f = { 'organization': _0x2dc6db}
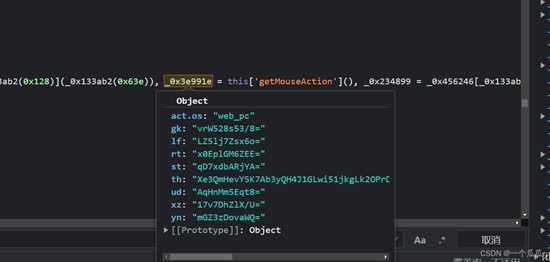
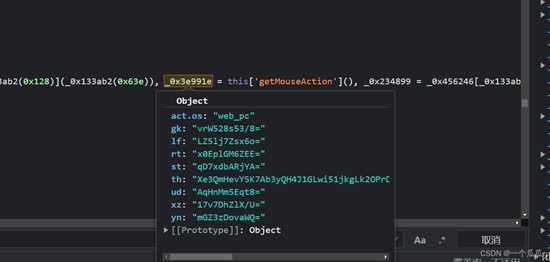
查看以下其他的参数,可以看到,函数里面, _0x3e991e 这个参数是来自这个位置

进到函数里面,这里有这些参数的生成方式,到了这里,我们基本上完成了80%,把关键函数找的差不多,这里我们就需要细致的去分析和验证我们的猜想以及校验数据的对错,用Fiddler替换 js 文件改为本地调试。

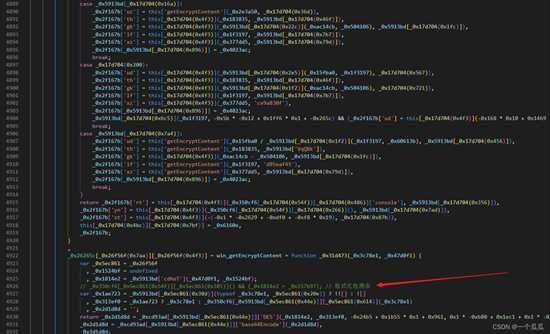
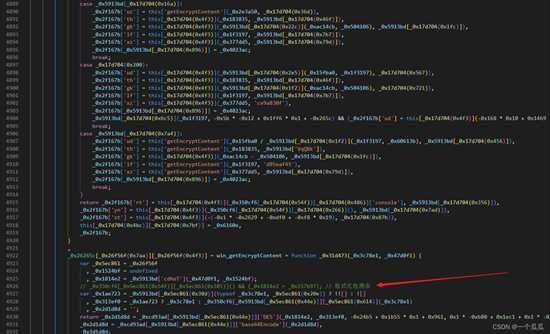
前面说过他的一个坑,对于本地替换调试的代码,当你保存本地,只要格式化保存,然后你再去滑动验证,即便滑块位置对了,你是验证不过去的,通过调试发现,他的检测函数放在了 this['getEncryptContent'] 这个函数里面,也就是下面这行,只需要把他删除或者格式化即可
_0x350cf6[_0x5ec861(0x54f)][_0x5ec861(0x385)]() && (_0x1814e2 = _0x157b97);

下面他用的是标准DES计算的。然后转换为base64,我这里呢,使用一个全局函数将其导出到外部使用,这里就不扣代码了,想扣的自己扣,不扣呢,是因为万一这货改了标准加密,我又得麻烦

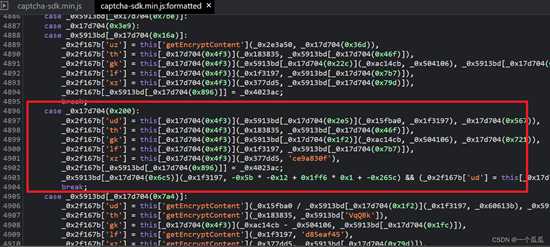
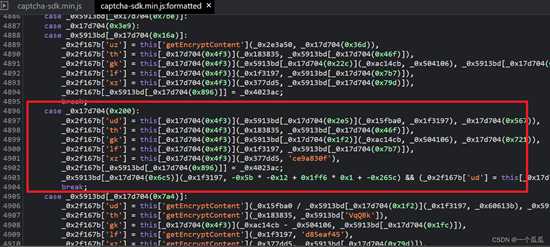
所有参数都会经过this['getEncryptContent'] 这个函数得出结果,几个重要参数说一下
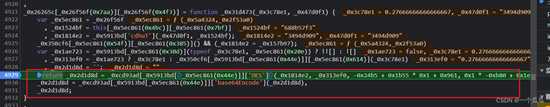
th 参数
第一个参数是滑块轨迹,第二个参数是一个key值,key值可以暂时写死
gk 参数
第一个参数是轨迹最后的结束时间,也就是时间差,第二个参数是一个key值,key值可以暂时写死
ud 参数
第一个参数是滑块的距离,第二个参数是一个key值,key值可以暂时写死
根据他的滑块创建规律,我自己写的滑块轨迹算法
// 随机数function randomNum(minNum, maxNum) { return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);}// 创建路径function createPath(mouseX) { let length = randomNum(7, 9) let path = [[0, -2, 0]] let m = mouseX % length let e = Math.floor(mouseX / length) for (let i = 0; i < length; i++) { let y = -2 + (-randomNum(2, 4)) let time = (i + 1) * 100 + randomNum(1, 3) let x = (i + 1) * e + m + randomNum(20, 40) if (i == length - 1) { x = mouseX path.push([x, y, time]) } else { path.push([x, y, time]) } } return path}